Array.prototype.reduceRight()
Array.prototype.reduceRight() - JavaScript | MDN ```reduce()`方法的反向版本
文字擦除效果
【多行文本擦除效果【渡一教育】】 https://www.bilibili.com/video/BV11x421y7wH
实现的重点是
- 使用相同文本内容的行盒(例如 span)得到刚好覆盖文字的盒子;
- 使用
color:transparent和background: linear-gradient(to right...覆盖原来的文字内容; - 使用变量(例如 --p)控制覆盖程度,使用
@property --p将变量设置为 CSS 属性,再使用@keyfram控制该变量变化。 设置变量为 CSS 属性的代码:
@property --p {
syntax: '<percentage>';
initial-value: 0%;
inherits: false;
}浏览器中监控资源下载时间
使用window.performance.getEntriesByType('resource')方法,该方法会返回一个PerformanceEntry列表,其中每一项都包含name, duration这两个属性,对应这个资源的名称和加载时间:
const resourceLoadingTime = () => {
const performance = window.performance;
const entries = performance.getEntriesByType('resource');
const resourceMap = entries.reduce((acc, cur) => {
const { name, duration } = cur;
acc[name] = duration.toFixed(2) + 'ms';
return acc;
}, {});
return resourceMap;
};
console.log(resourceLoadingTime());除了资源加载时间,浏览器的window.performance还提供了例如getEntries()方法,可以获取包含各种性能监控项的信息。
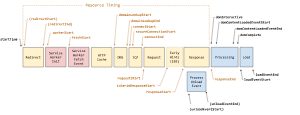
浏览器监控页面加载时间
1 
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceNavigationTiming 使用window.performance.getEntries()方法,其中就有PerformanceNavigationTiming对象,其包含页面加载的各个节点的时间值。
通过计算navigationStart和loadEventEnd的差值即可知道页面从开始到加载完成所需要的时间。
使用其他数据也可以进行其他过程的分析。
为什么 for 循环中使用 var 定义迭代变量会渗透到循环体外,而 let 不会
可参考《JavaScript 高级程序设计》的「4.2.2 变量声明」章节,以及块语句 - JavaScript | MDN
因为 var 会提升到块级作用域外(但是不会渗透到函数作用域外),块级作用域也是 ES6 新添加的概念,通过一对花括号界定(包括 if 块、while 块、for 块等)。
而且,for 对于在表达式中使用 let 声明的变量,还会再创建一层块作用域,而这些块作用域对于 var 声明的变量都无效,其都会渗透出去:
const test = () => {
var i = 0; // 存在于函数的local作用域
let j = 0; // 存在于函数的local作用域
};
test();
{
var i = 0; // 存在于全局作用域
let j = 0; // 存在于块级作用域
}
{
let a = 0; // 存在于块级作用域
const arr = [1, 2, 3, 4];
for (let i = 0; i < arr.length; i++) {
// 存在于for循环中专门创建的块级作用域
let j = arr[i]; // 存在于单次循环的块级作用域
var k = 0; // 存在于全局作用域
debugger;
}
}