多端(小程序)开发务必使用transform包裹translate、rotate、scale属性
在开发桌游小工具的过程中,发现了这个问题。
例如使用以下代码生成一个在X轴、Y轴都偏移100px,旋转45度且放大两倍的矩形。
html
<template>
<view
style="width: 100px;height: 100px;background-color: red; position: absolute;
translate: 100px 100px; rotate: 45deg; scale: 2;"
></view>
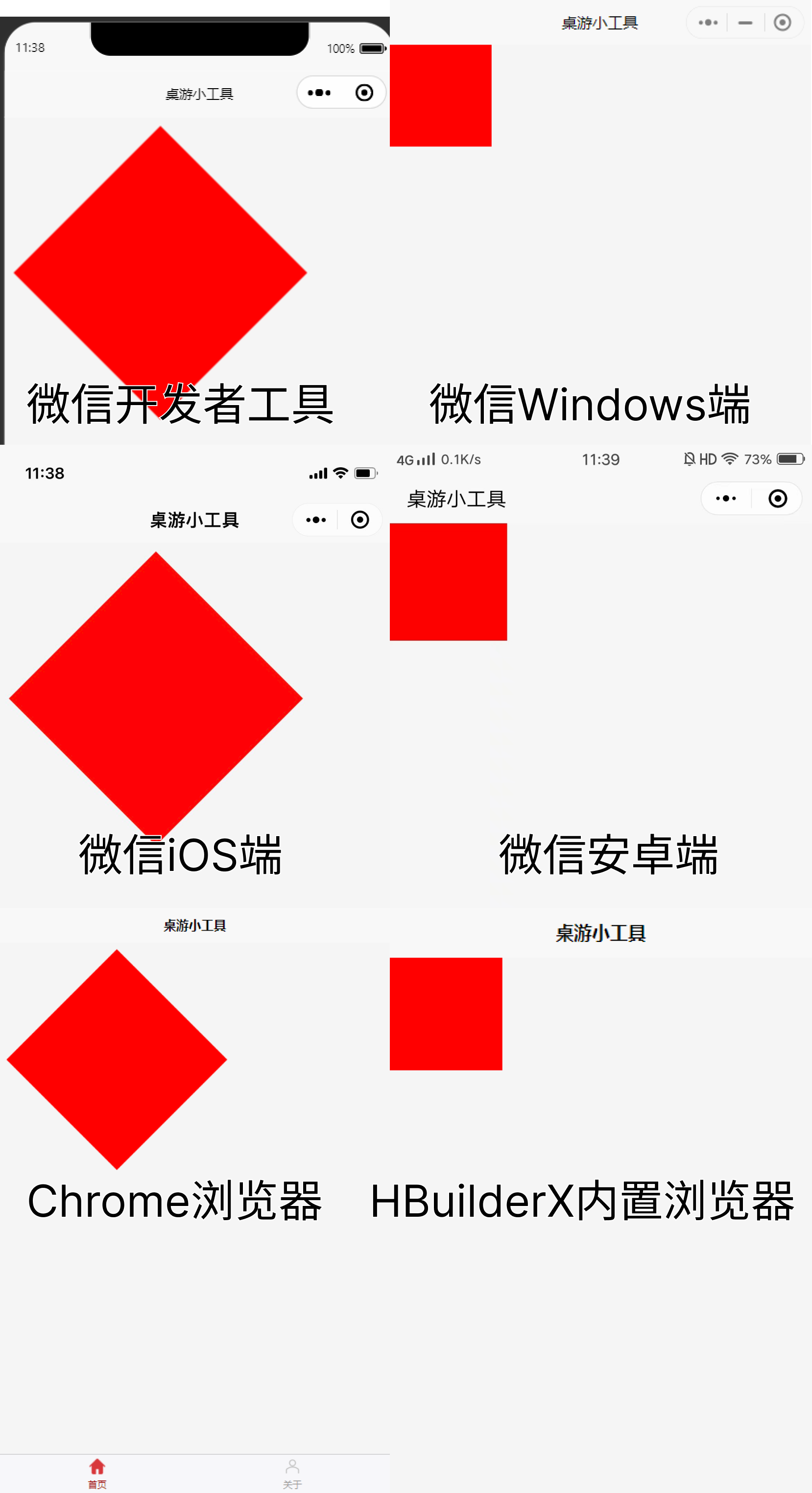
</template>其在开发者工具、iOS端微信、安卓端微信和PC端微信上呈现的效果是不同的,甚至在HBuilderX的内置浏览器和Chrome浏览器中都是不同的:

而如果要避免这种差异,则需要将translate和rotate这类变换函数放在transform属性中。
即改为以下写法:
html
<template>
<view
style="width: 100px;height: 100px;background-color: red; position: absolute;
transform: translate(100px, 100px) rotate(45deg) scale(2);"
></view>
</template>具体原因暂时未知,可能是iOS、安卓平台对这三个属性的支持不同引起的。