学习周报 - 2024/1/30
知识总结
优化前端项目打包体积
打包体积的分析和优化【渡一教育】_哔哩哔哩_bilibili
主要优化手段是两条:
使用CDN引入代替JS中的import
通过自建CDN服务器,将需要的引用的JS文件存放在其中,这样打包出来的体积就会小。
更重要的是如果多个项目都共用同一个JS,那么用户的设备上就会缓存有该JS文件,不需要重新下载。
如果需要在正式打包时避免再打包这些JS文件,则可以在index.html中添加引入外部包的script标签,同时webpack项目进行这样的配置:
if (process.env.NODE_ENV === 'production') {
module.exports = {
externals: {
vue: 'Vue', // 将vue识别为外部包,不参与到打包中
}
}
}可参考:https://webpack.js.org/configuration/externals/
高版本浏览器不加载兼容性代码(core.js)
由于高版本浏览器会识别script标签的nomodule属性,当有该属性时,则不会加载这个script标签中的js文件。而低版本浏览器的script标签的type属性又没有module这个可选值,所以遇到type="module"的script标签就不会加载。
利用这个特性,就可以控制在不同版本的浏览器加载不同的js代码,从而使得高版本浏览器不用加载兼容性代码,提升开启速度。
在使用vue-cli进行打包时,可以在打包命令中添加--modern参数,以实现上述效果:
// package.json
{
"script": {
"build" : "vue-cli-service build --modern"
}
}如果是使用vite,则可以使用插件@vitejs/plugin-legacy,并在vite中开启:
import legacy from '@vitejs/plugin-legacy';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [
legacy({
targets: ['defaults', 'not IE 11'],
}),
]
})CDATA片段
CDATASection - Web API 接口参考 | MDN

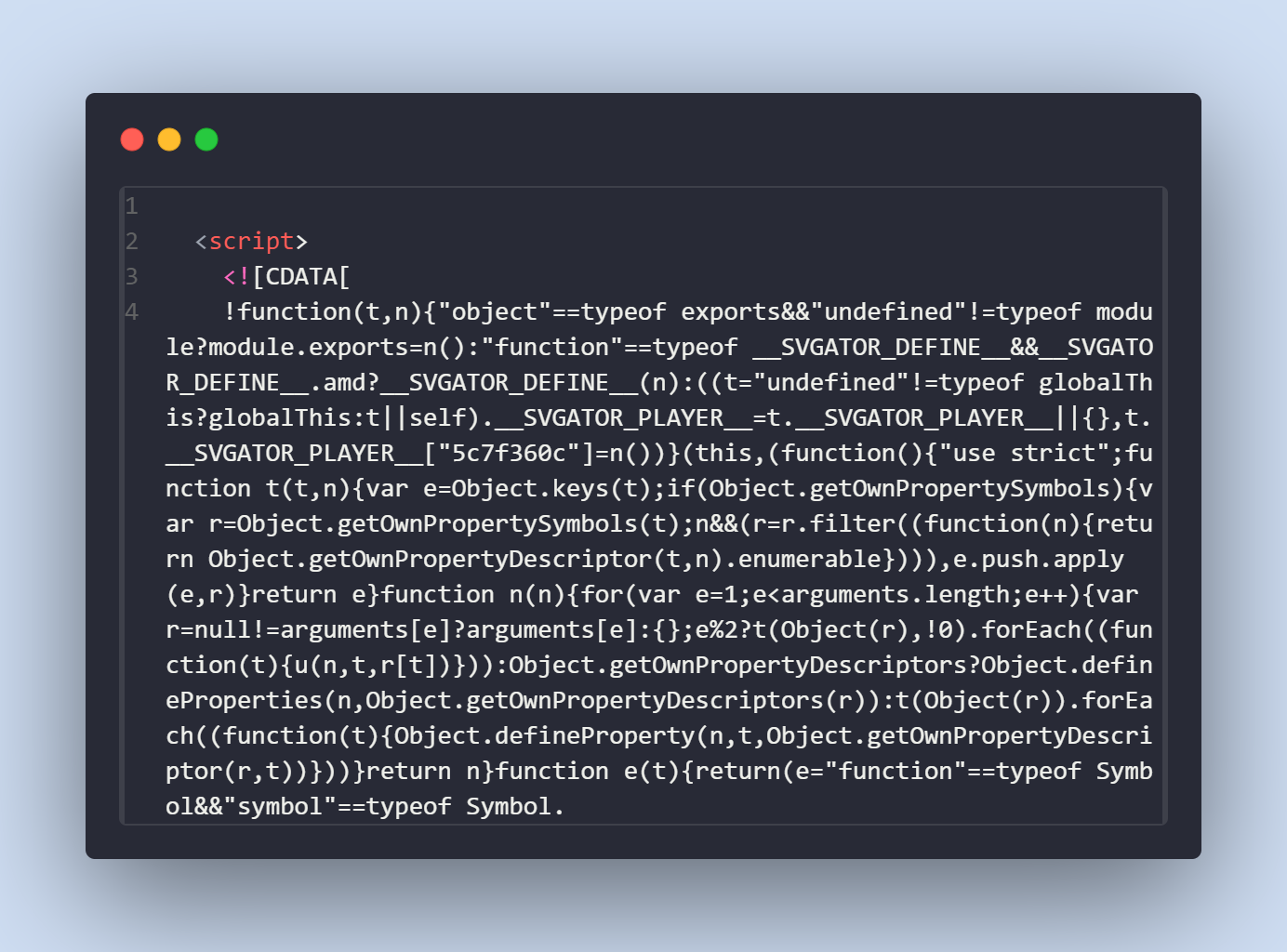
最近在研究SVGator制作的svg动画时,发现导出的svg文件中有这样的一段代码,无法在VScode中被正常解析。
查找后发现这是XML的特有语法,用来在其中放js代码,之所以要用<![CDATA[…]]>包裹起来,是为了不用对<和&文本进行转义。
将该标签删除,并且格式化其中的js代码后,虽然VScode的SVG预览插件可以正常预览动画效果,但放在浏览器中就无法正常播放动画了。