Obsidian中自定义编辑模式的段间距
由于发现设置margin后出现部分块鼠标无法点击插入输入光标的问题,所以改为使用padding(内边距),已将padding样式代码添加到下方代码块中,其他文章内容未重写。
因为Obsidian(版本:v1.0.3)的几个常用主题基本都是没有段间距的(只有预览模式有),导致观感非常难受,网上又找不到相关的可用方案,就自己捣鼓了一下。
先给方案:
本质上还是添加自己的自定义样式,把以下代码添加到自定义样式中即可添加**段后间距(高度为0.5倍字号大小)**了。
/* 选择器,用于限定样式的作用范围,:not(……)表示不作用的例外情况 */
.cm-content >.cm-line.cm-line:not( /* 应用于所有正文中的段落 */
.HyperMD-codeblock, /* 不应用于代码块*/
.HyperMD-list-line /* 不应用于列表 */
)
/*以下是样式代码,em代表相对于字号的大小,例如0.5em表示字体的一半大*/
/*可更换为其他单位,例如px,rem等 */ {
/* margin-top: 0.5em !important ; /* 段前间距 */
/* margin-bottom: 0.5em !important ; /* 段后间距 */
/* padding-top: 0.5em; /* 段前间距(内边距) */
padding-bottom: 0.5em; /* 段后间距(内边距) */
}以下是完整方法
添加自定义样式文件
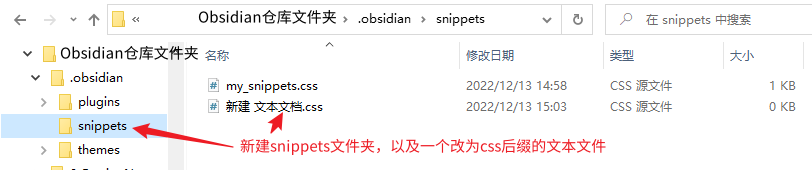
先在笔记文件夹\.obsidian下新建一个名为snippets的文件夹,再在snippets文件夹下新建一个TXT文本文件,然后修改后缀名为css。

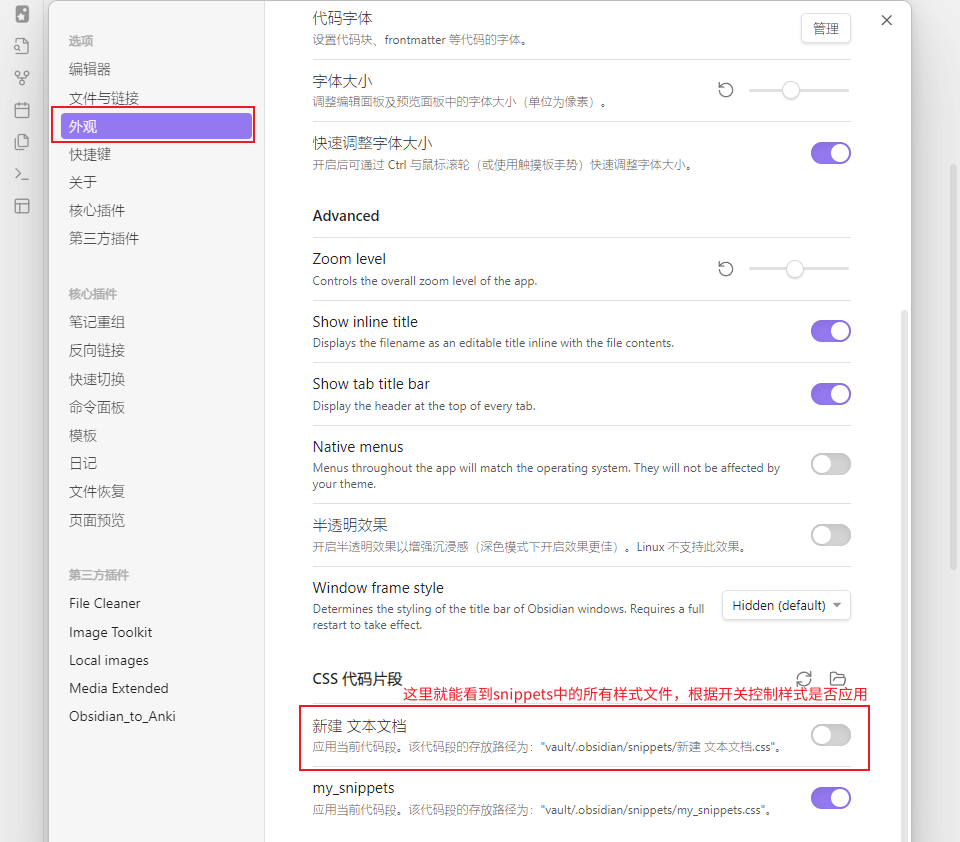
然后打开Obsidian设置→外观→CSS代码片段,点击按钮刷新就可以看到刚才新建的CSS文件,然后打开开关就可以将样式代码应用于Obsidian(例如下图中my_snippets.css这个样式文件已经开启了),而且变化可以实时预览。

添加样式代码及修改方法
现在使用记事本打开刚才新建的CSS文件,然后将文章开头的样式代码复制粘贴到文件中,保存后即可在Obsidian中看到变化。
修改原代码中的0.5em即可修改间距大小或单位,将/* margin-top: 0.5em !important ;*/中的/*和*/删除即可应用段前间距。
删除原代码中的.HyperMD-codeblock或.HyperMD-list-line即可让该段间距也应用于代码块或列表(注意逗号要一并删去)。
如果发现有其他类型的段落有段间距也很难看,那可以留言本文章,我会在后续进行补充。
如果你想自己进行一定的自定义,那可以接着往下阅读(可能需要一定的CSS基础)。
使用开发者工具查看段落块的class
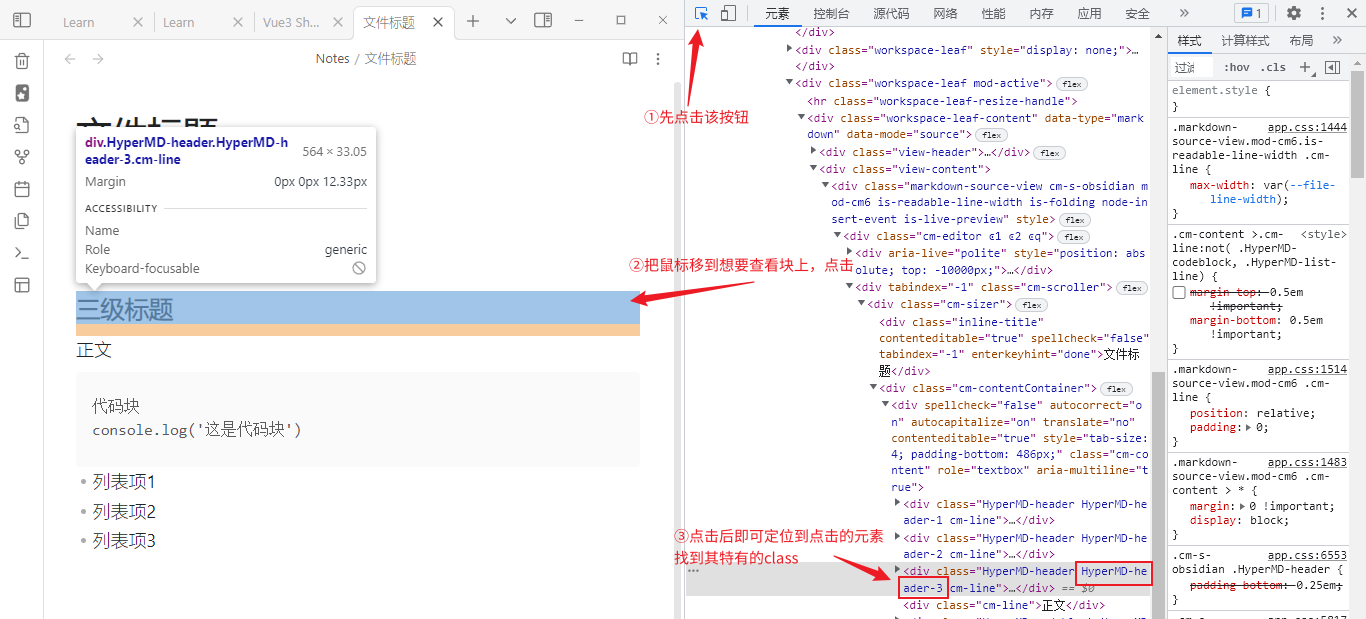
在实时预览模式或源码模式下按ctrl+shift+i打开开发者工具,下图操作为获取三级标题特有的class:

class="……"中的内容即为该元素对应的class,这里根据上下文对比以及class本身的名称,可以判断HyperMD-header-3就是三级标题特有的class。
将class添加到CSS代码中
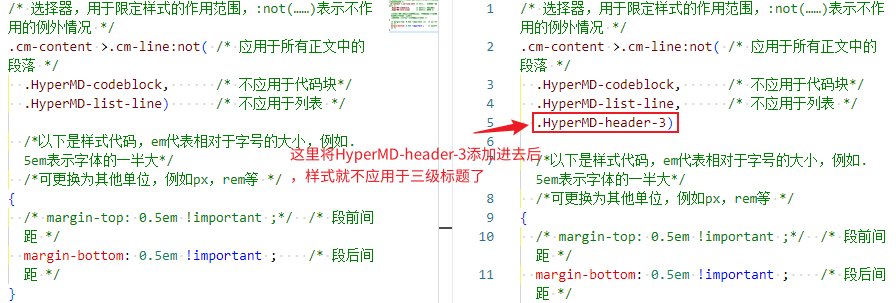
接下来只需要将HyperMD-header-3添加到:not的括号中就可以将三级标题排除了,注意要加「.」和逗号,如下:

扩展:Obsidian的默认样式
代码不是单独使用.cm-line而是使用.cm-content >.cm-line,而且还加了!important是为了增加权重,因为Obsidian的默认样式中就用了!important,以下是定位到的源代码:
.markdown-source-view.mod-cm6 .cm-content > * {
margin: 0 !important;
display: block;
}默认样式就定死了margin,而且还用了!important,而且用的地方还不少(大概有四十处),结合修改margin出现的插入输入光标的问题,可能是为了暂时不出现bug就用了!important。